- なぜ 2014 年の問題の writeup を書くのか:ある CTF トレーニングプラットフォームの問題を解いていたからです
まず、問題には web100.zip という添付ファイルがあります。解凍すると web100 ファイルが現れます。
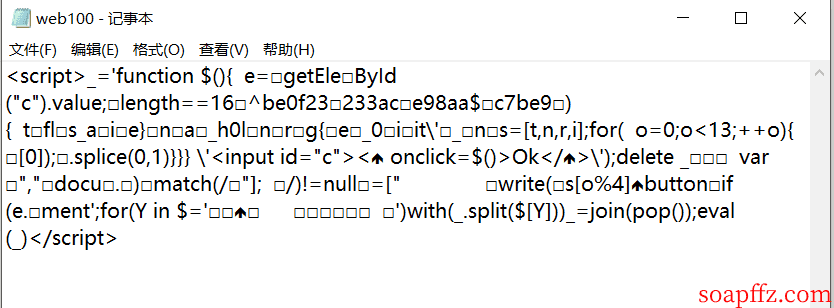
メモ帳で開くと、以下のようになります:

ほとんどが理解できるテキストですが、一部はボックスになっています。スクリプトや関数の文字があり、PHP のコードであると推測し、ブラウザにドラッグして確認してみます:
![]()
入力ボックスが表示されます。この時点で末尾には実行する eval 関数があります:

これを alert を表示するように変更してドラッグしてみます:

あれ、文字化けがなくなり、PHP のソースコードが得られました:
function $(){var e=document.getElementById("c").value;if(e.length==16)if(e.match(/^be0f23/)!=null)if(e.match(/233ac/)!=null)if(e.match(/e98aa$/)!=null)if(e.match(/c7be9/)!=null){var t=["fl","s_a","i","e}"];var n=["a","_h0l","n"];var r=["g{","e","_0"];var i=["it'","_","n"];var s=[t,n,r,i];for(var o=0;o<13;++o){document.write(s[o%4][0]);s[o%4].splice(0,1)}}}document.write('<input id="c"><button onclick=$()>Ok</button>');delete _
ツールを使って整形してみます:

function $(){
var e=document.getElementById("c").value;
if(e.length==16)if(e.match(/^be0f23/)!=null)if(e.match(/233ac/)!=null)if(e.match(/e98aa$/)!=null)if(e.match(/c7be9/)!=null){
var t=["fl","s_a","i","e}"];
var n=["a","_h0l","n"];
var r=["g{","e","_0"];
var i=["it'","_","n"];
var s=[t,n,r,i];
for (var o=0;o<13;++o){
document.write(s[o%4][0]);
s[o%4].splice(0,1)
}
}
}
document.write('<input id="c"><button onclick=$()>Ok</button>');
delete _
コードの意味は非常にシンプルで、正規表現を使用して、入力された文字列がbe0f23で始まり、e98aaで終わり、233ac、c7be9の文字列を含んでいる場合に、以下の関数が実行されます。したがって、be0f233ac7be98aaという文字列を入力ボックスに入力します:
![]()
![]()
flag が得られます:flag{it's_a_h0le_in_0ne}